目标网站
aHR0cHM6Ly95LnFxLmNvbS8=
前言
补环境 直接秒,搞过的可以划走\x7e,没事水一篇文章,很简单,只是自己确实算法搞得一般 就写个文章记录下。
流程分析
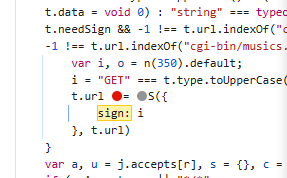
搜索sign:

进入n(350).default 这个栈

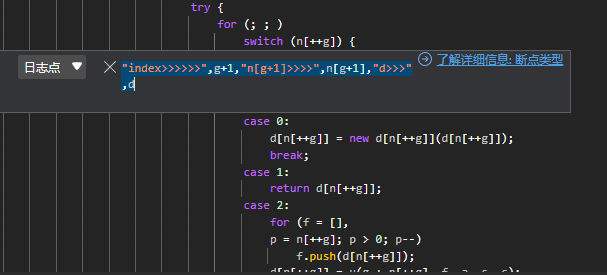
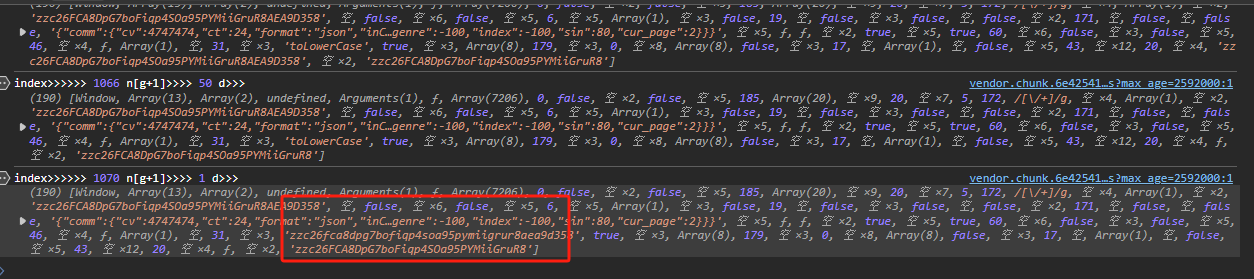
然后打日志点 >>> 【”index>>>>>>”,g+1,”n[g+1]>>>>”,n[g+1],”d>>>”,d】


然后就可以保存日志去分析了。
保存几次日志+分析可知
这段加密代码分为三段

- zzc是写死的
- CBE27B5与 75DF5672算法一致
- 中间的这段fE0xfaKRxUTKwTNXZSbMCFWXVaA是分析的重点
头尾两段
我们先来看首位吧 这个比较简单
先找到第一处 往上一直走

然后就看到了 这样的栈。可谓是非常简单了。

直接还原。
最后一段 也是一样的逻辑
代码如下
1 | |
中间
老样子 找到第一段生成处。网上一直找

可以看到 如图 上面是replace 去除掉 源生成出的一些符号 / 和 + 以及一些其他符号。
这里继续往上看。如下图所示
然后我们发现这样一个 地方。
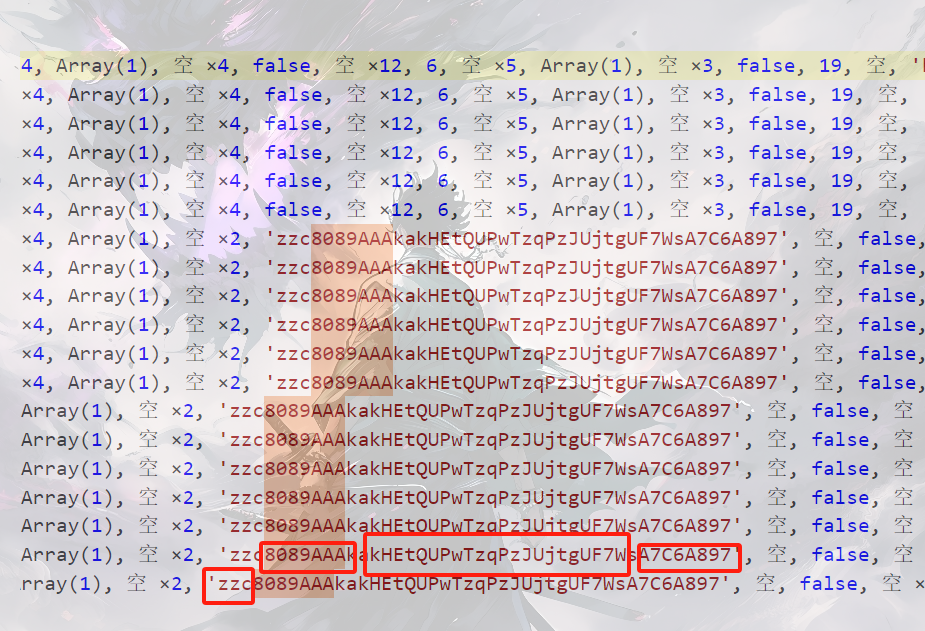
每次生成值的时候都有一堆的操作。
然后再陆续吐值,那是不是代表着 这段空白没有生成值的地方。就是生成的呢?

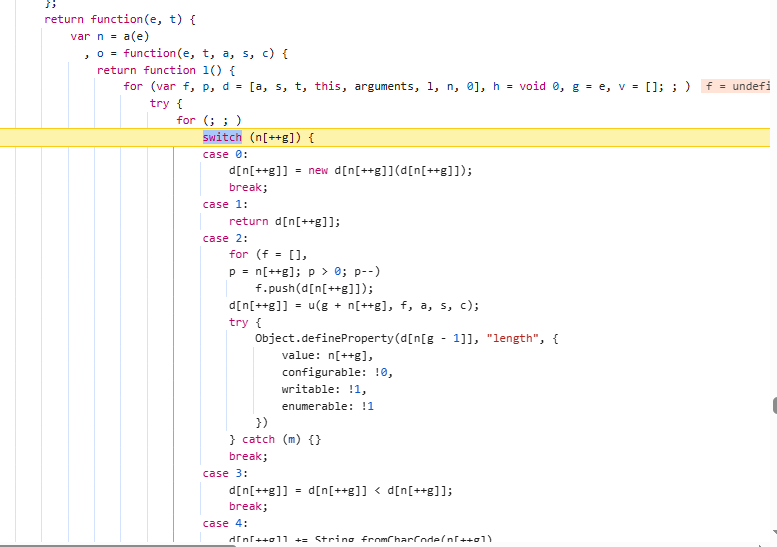
这里回网页去看 下文中的case例

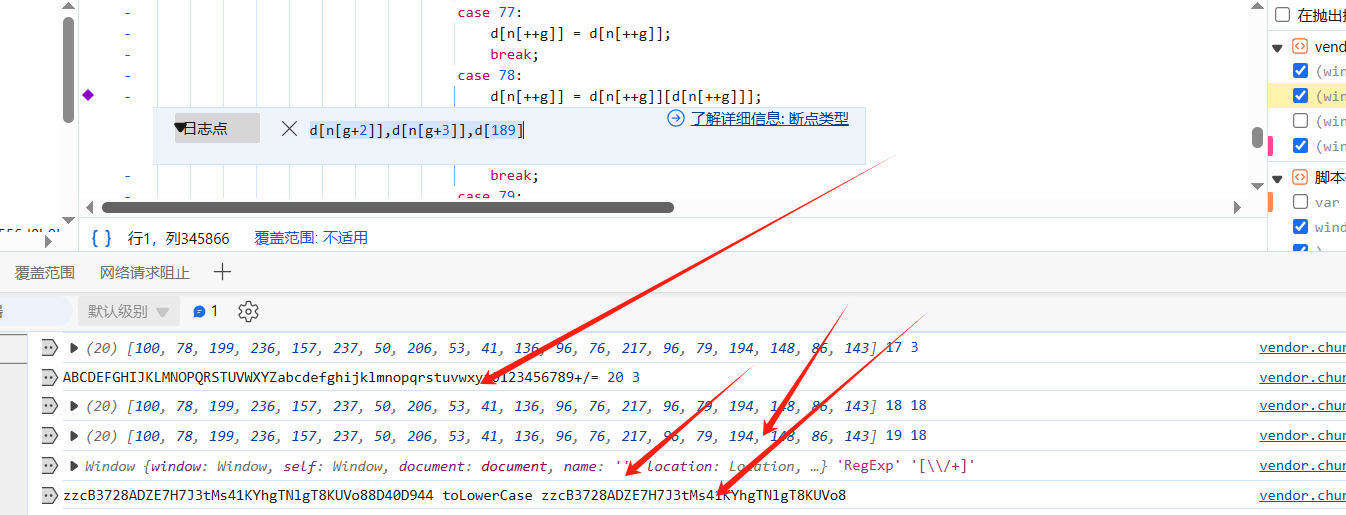
那这里就看看case 21 打下断点,在78的位置传入日志断点。
这里为了方便调试。我们直接在网页去看了。其他的日志断点关闭。
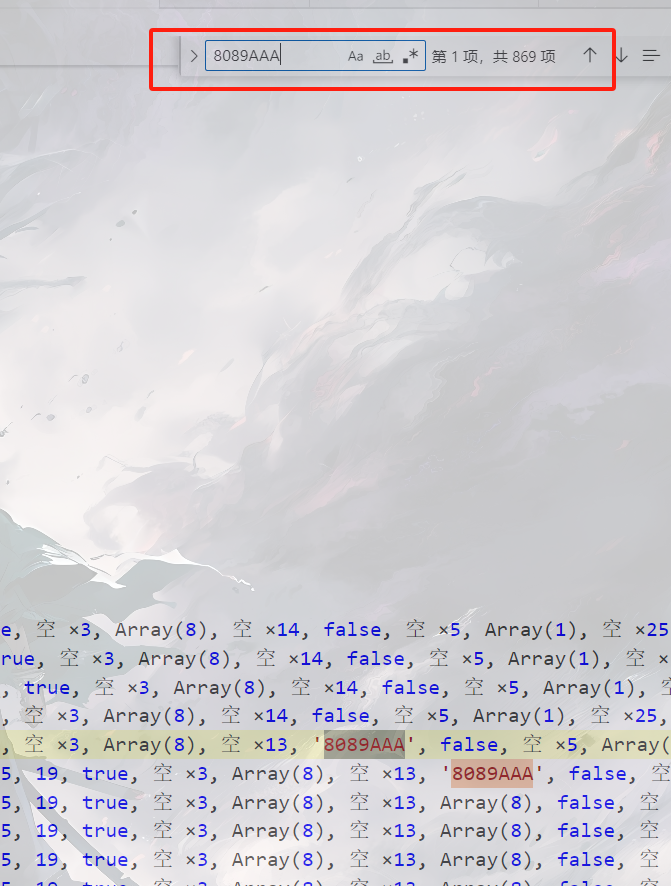
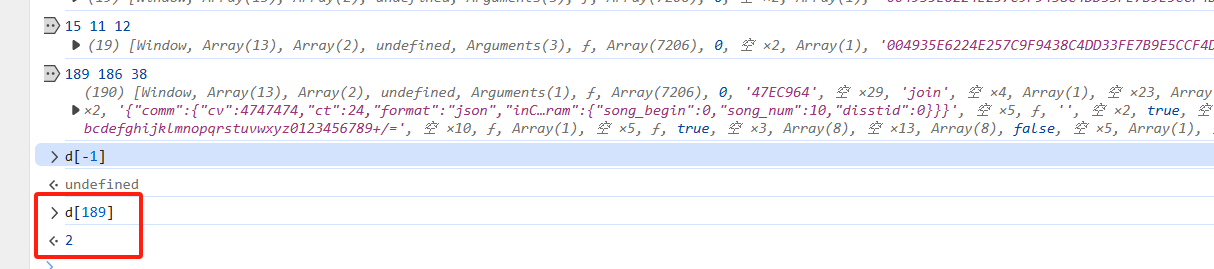
经过反复调试,这里我们打印下这个189位 因为只有这样 最后我们才知道生成了没有。

并且多次调试可以发现这个数组和 之前头尾两端一样,数组是写死的。

那这样。我们就可以重新插装 然后去分析了
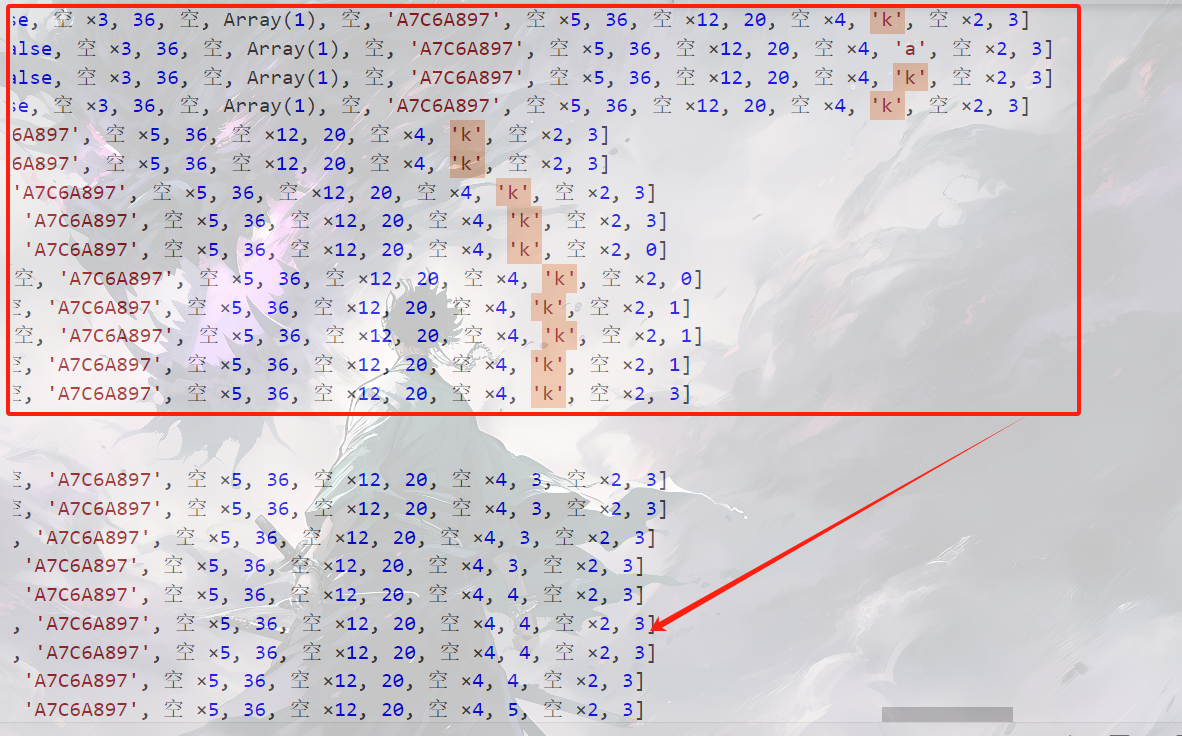
如下图插装,基本上逻辑已经很清楚了。

这里步骤应该很清楚了。如下图所示

那这个难点 其实就是如何s生成这个 数组。我们继续往上追。
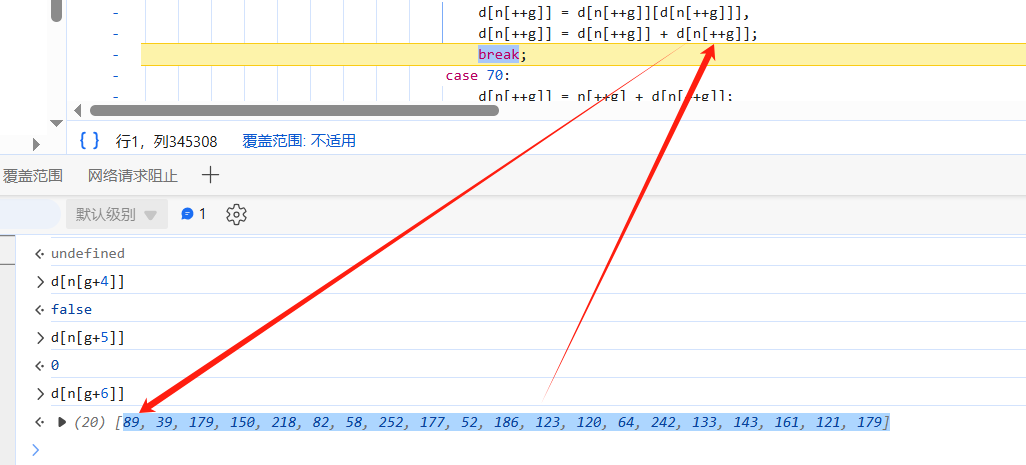
如下图 可以看到。这个数组必定是由 89. 这个数组生成的。

结合之前打的断点。
向上可以发现。这个数组遍历了20次。然后 遍历到结束。这个新数组就生成了。
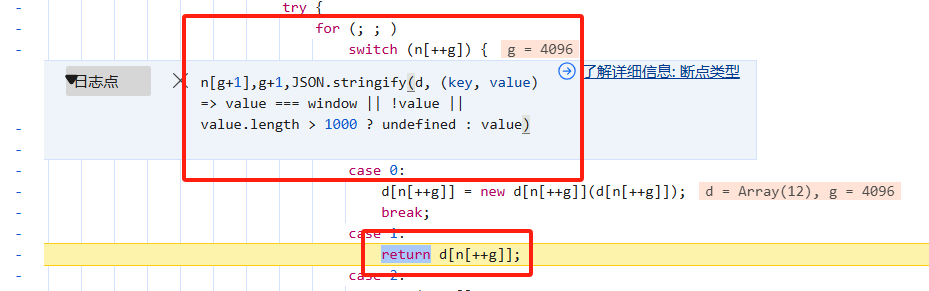
这里 呢 插装 在 case 21开始 即生成的位置。并在返回的位置打上断点
1 | |

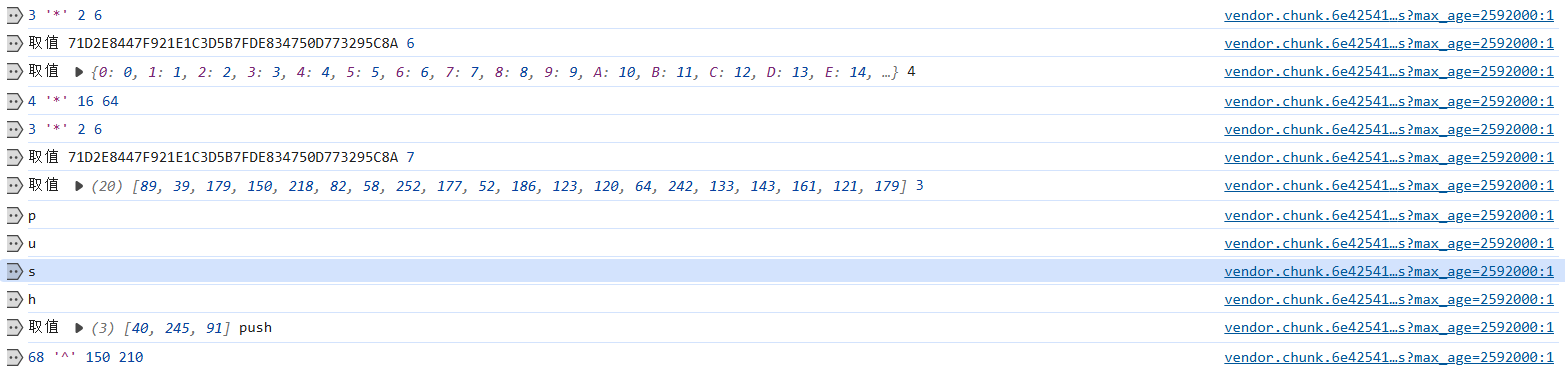
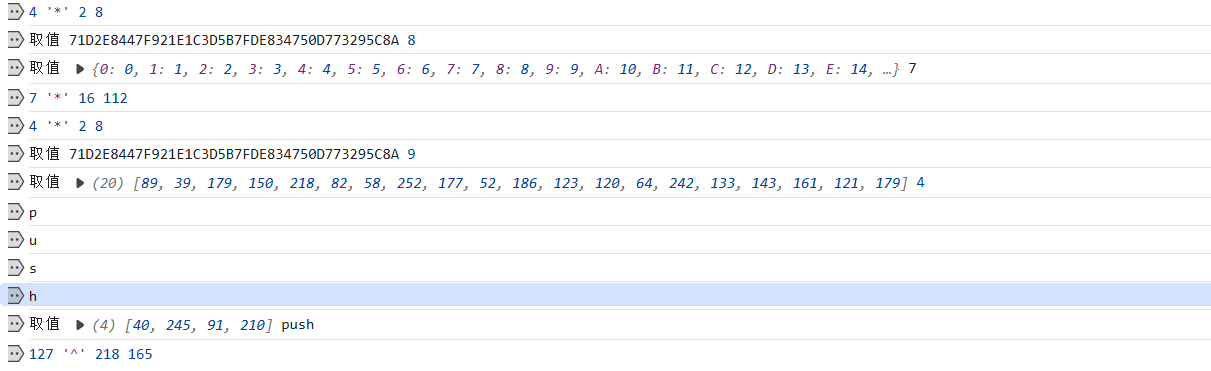
然后找到分析的地方 逐步跟栈分析算法即可。
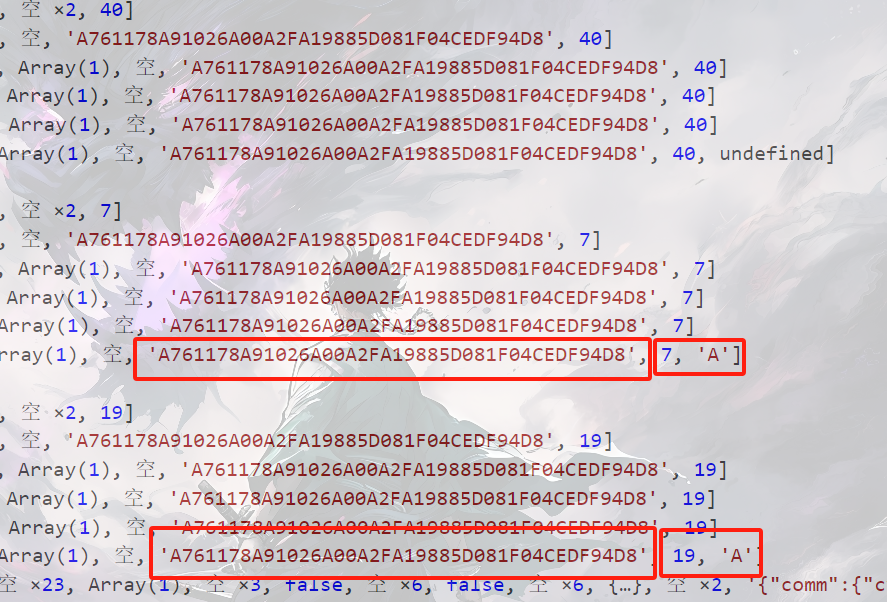
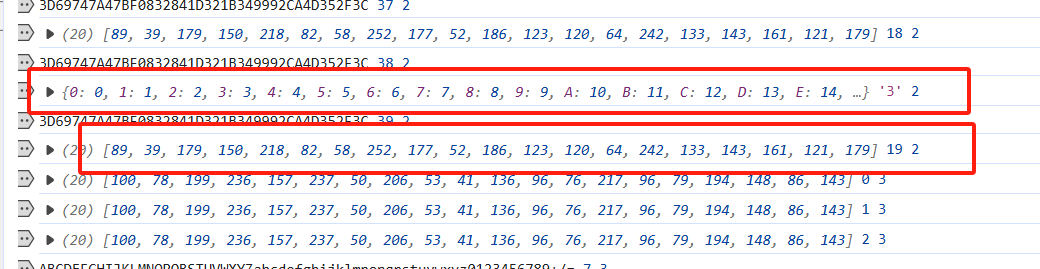
这里贴两张图。


到这里 算法基本上一目了然 这里简单概括下
- 获取hash值 然后通过算法 然后用parseint转换为数组
- 和固定数组 [89,39 …] 异或取余得到一个又一个数组。
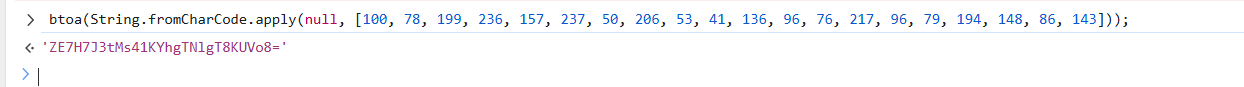
- 把这个数组转换为base64
- 将最终值格式化拼接。
结果
然后就OK。请求下