在Javascript中有很多种循环方式。有多种循环方式可以用来遍历数组、对象、以及执行一些重复性任务
但是有很多方式甚至从未用过,所以简单来总结一下JS中的循环
for循环
for 循环是在您希望创建循环时经常使用的工具。
例:
1
2
3
| for (let i = 0; i < 5; i++) {
console.log(`第${i + 1}次循环遍历`)
}
|
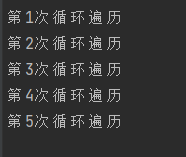
结果

while 循环
While语句包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块。
例:
1
2
3
4
5
| let i = 0;
while (i < 100) {
i = i + 1;
console.log(`第${i}次循环遍历`)
}
|
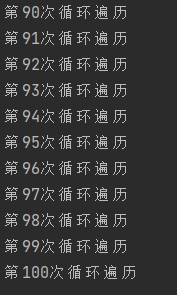
结果

do……while循环
先运行循环代码 再执行判断条件
1
2
3
4
5
6
7
| let a = 3;
let b = 0;
do {
console.log("打印b的值>>>>>",b);
b++;
} while (b < a);
|
结果

- while:先判断后执行;
- do-while:先执行再判断,即使初始条件不成立;do-while循环至少执行一次;
for-in循环
fo…in循环一般用于对象的遍历
1
2
3
4
5
6
7
8
9
10
11
| let kj = {
"a": 1,
"b": 2,
"c": 3
}
for (let k in kj) {
console.log(k, kj[k])
}
|
结果

注! 最好不要用for in遍历数组
for-of循环
for…of 循环是 ES6 中新增的一种循环类型,它允许您遍历可迭代对象(例如数组、字符串、Map 或 Set)中的每个元素,并对其执行指定的操作。
for-of 可以更方便的循环遍历数组等
1
2
3
4
| let arr = [1, 2, 4, 5, 6, 7]
for (let v of arr) {
console.log(v);
}
|
结果

- for in遍历的是数组的索引(即键名)for in更适合遍历对象,不要使用for in遍历数组
- for of遍历的是数组元素值。
使用for in会遍历数组所有的可枚举属性,包括原型。例如上栗的原型方法method和name属性
map()循环
map()是一种常用的数组方法,它可以将一个数组中的每个元素按照一定规则映射为一个新的数组
1
2
3
4
5
6
7
| const originalArray = [1, 2, 3, 4, 5];
const newArray = originalArray.map((number) => {
console.log(number)
return number * 2;
});
console.log(newArray);
|
结果

forEach循环
forEach()是一种常用的数组方法,可以帮助我们遍历一个数组并对其中的每个元素执行指定的操作。
例子
1
2
3
4
| const originalArray = [1, 2, 3, 4, 5];
originalArray.forEach((number) => {
console.log(number * 2);
});
|
结果

forEach()方法没有返回值,因此我们不能将其运行结果赋值给其他变量
filter()过滤循环
filter()是一种常用的数组方法,它可以帮助我们按照特定条件筛选出一个数组中的部分元素并返回一个新的数组
1
2
3
4
5
6
7
| const originalArray = [1, 2, 3, 4, 5];
const filteredArray = originalArray.filter((number) => {
return number % 2 === 0;
});
console.log(filteredArray);
|
结果

filter()方法不会修改原始数组,而是返回一个新的数组作为其运行结果。因此,如果我们需要在原始数组中删除一些元素,那么就应该使用splice()方法
JS实现Python中的zip循环
熟悉python的都知道ZIP循环面对循环两个数组很好用 那么在python中如何实现呢?
例子
1
2
3
4
5
6
7
8
9
10
11
12
13
| function* zip(...arrays) {
let minLength = Math.min(...arrays.map(arr => arr.length));
for (let i = 0; i < minLength; i++) {
yield arrays.map(arr => arr[i]);
}
}
let aList = [1, 2, 3]
let bList = ["a", "b", "c"]
for (let [a, b] of zip(aList, bList)) {
console.log(a, b)
}
|
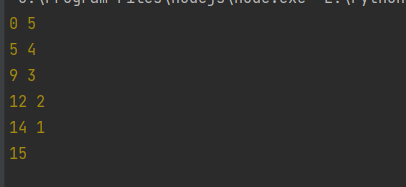
结果

some()和every()
some() 和 every() 方法是很有用的数组方法,它们都是用来遍历数组并返回布尔值。
some() 方法
some() 方法用来检测数组中是否有至少一个元素满足指定条件。当任意一个元素满足条件,则该方法返回 true;否则,返回 false。
例子:
1
2
3
4
5
6
| const numbers = [2, 4, 6, 8, 12];
const hasLargeNumber = numbers.some(function(element) {
return element > 10;
});
console.log(hasLargeNumber);
|
结果

很显然 只要有一个结果满足了 大于10的条件 就返回了true
every() 方法
every() 方法与 some() 方法类似,不过它要求所有元素都满足指定条件。当所有元素都满足条件,则该方法返回 true;否则,返回 false。
例子
1
2
3
4
5
6
| const numbers = [2, 4, 6, 8, 12];
const hasLargeNumber = numbers.every(function(element) {
return element > 10;
});
console.log(hasLargeNumber);
|
结果

很显然 只要有一个结果不满足 大于10的条件 就返回了false 和some方法相反
reduce() 和 reduceRight()
是 JavaScript 数组中常用的两个方法,它们都是用于将数组中的元素归纳为单个值。
它们可以帮助您迭代和聚合数组中的元素
reduce() 方法
reduce() 方法对数组中的每个元素执行一个由您提供的函数,并将其结果汇总为单个返回值。该方法需要传入两个参数:一个回调函数和一个可选的初始值。
1
2
3
4
5
6
7
8
| const numbers = [1, 2, 3, 4, 5];
const sum = numbers.reduce(function(accumulator, currentValue) {
console.log(accumulator,currentValue)
return accumulator + currentValue;
}, 0);
console.log(sum)
|
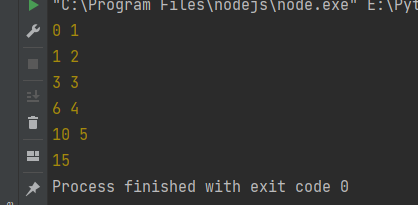
结果

- accumulator: 表示当前已经累积的值初始值是0
- currentValue 表示当前正在被遍历的数组元素。
reduceRight() 方法
reduceRight() 方法与 reduce() 方法类似,不过它是从数组的末尾开始遍历数组并执行回调函数。该方法也需要传入两个参数:一个回调函数和一个可选的初始值。
1
2
3
4
5
6
7
8
| const numbers = [1, 2, 3, 4, 5];
const sum = numbers.reduceRight(function(accumulator, currentValue) {
console.log(accumulator,currentValue)
return accumulator + currentValue;
}, 0);
console.log(sum)
|
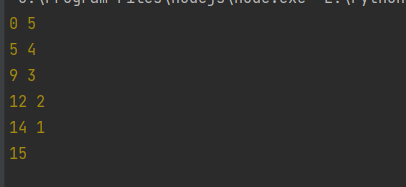
结果